오늘은 우리가 아주 많이 사용하는 Naver의 랜딩 페이지의 프론트엔드를 탐색해보겠습니다. HTML, CSS, JAVASCRIPT를 배운 내용을 토대로, 어떻게 구성되어있는지 살펴보려고 합니다.
전체적인 흐름을 먼저 살펴보자면, 사용자는 웹이나 모바일을 통해 클라이언트에 접속하고, 클라이언트에 여러 기능을 조작하면서 서버에 정보를 주고받는 요청을 보냅니다. 그러면 서버 컴퓨터에서는 필요한 정보를 데이터베이스에 가져오고 저장하면서 원하는 기능과 결과물을 다시 클라이언트에 보내줍니다. 이때 클라이언트 부분을 묶어 프론트엔드(Front-end), 서버 부분을 묶어 백엔드(Back-end)라고 부릅니다. 그 중 오늘 프론트엔드 부분인 HTML, CSS, JAVASCRIPT 을 '네이버'를 통해 살펴보려합니다.

1. HTML
- Hypertext Markup Language
- 배치구조
- 콘텐츠의 레이아웃을 제어합니다.
- 웹 페이지 디자인을 위한 구조 제공
- 모든 웹 페이지의 기본 빌딩 블록
<html> : 최상위 루트 요소로 html 파일의 <!DOCTYPE>태그 바로 다음에서 시작과 끝에 존재하는 태그, 하나의 문서(document) 파일로 인식할 수 있도록 만들어 주는 태그
<head> : HTML에서 문서의 속성을 부여하는 부분이며, 꾸미는 값인 CSS이나 메타(meta) 태그 정보들도 설정하는 태그
<title> : 제목을 지정하는 태그
<body> : html 파일의 내용들을 포함하는 태그, head 태그는 속성 값을 추가하여 꾸미는 부분이라면 body 부분은 HTML에 표현할 문서의 내용들을 나타내주는 태그
<p> : 내용을 표현하기 위해서 사용되는 태그
모든 HTML 파일들은 <p>를 제외한 위의 태그들이 필수적으로 사용됩니다.
<p> 태그의 경우 내용을 표기하기 위해서 임의로 작성하여 넣은 태그이며, HTML 파일도 반드시 문서당 하나의 <!DOCTYPE>, <html> </html>, <head> </head>, <title> </title>, <body> </body>들을 갖습니다.
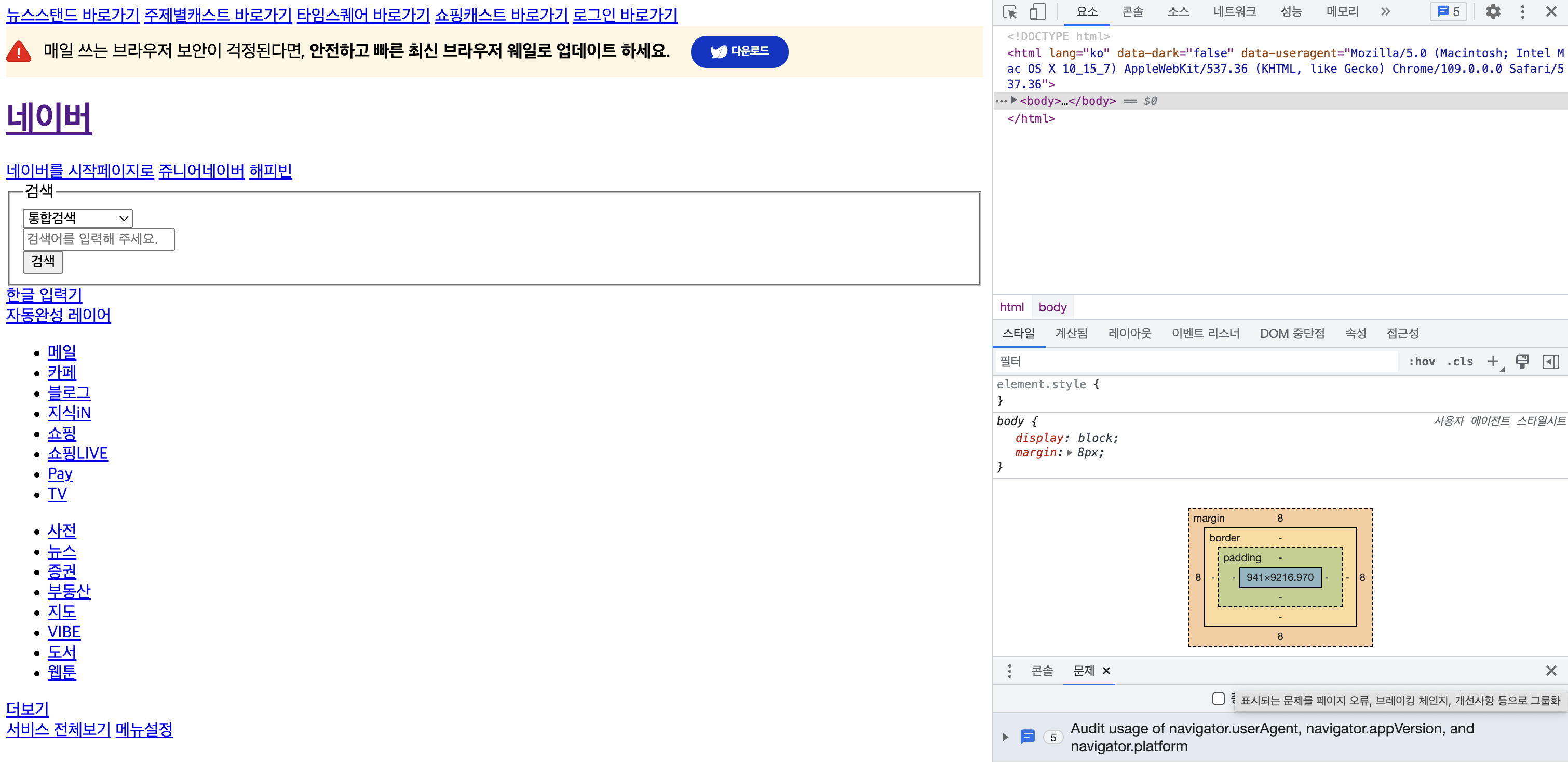
전체 html에서 css에 해당하는 head부분을 제거해 보니, html만 남게됩니다. 네이버 랜딩페이지에서 기본적으로 구성하고 있는 기본 뼈대는 메일, 카페, 블로그, 지식in, 쇼핑 등으로 아래에서 확인할 수 있습니다.

자세히 보시면 아래 body에 마우스를 가까이 했을 때 전체 블록이 잡힙니다. body는 html 파일의 내용들을 포함하는 태그로서, head 태그는 속성 값을 추가하여 꾸미는 부분이라면 body 부분은 HTML에 표현할 문서의 내용들을 나타내주는 태그임을 확인 할 수 있습니다.

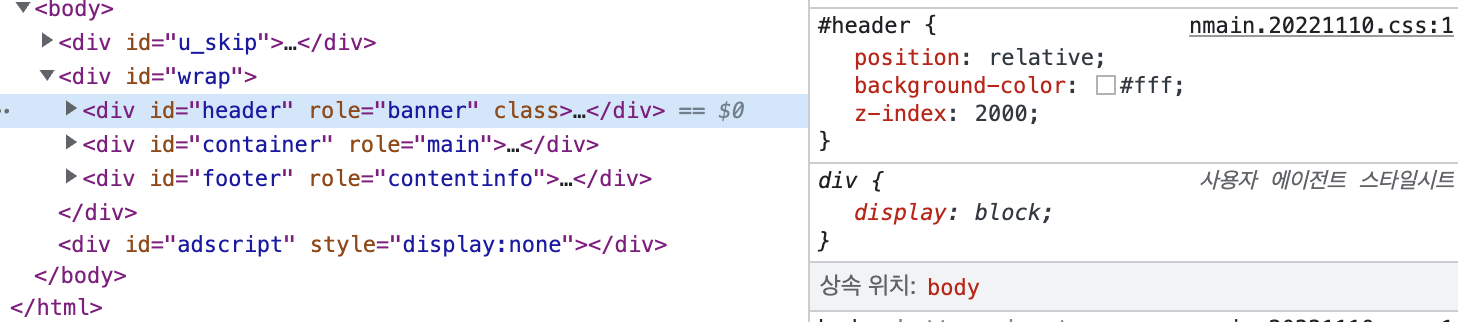
그리고 body의 division에서 가장 상단의 div를 선택하면 가장 상단전체의 블록이 잡힘을 볼 수 있습니다. 그리고, 밑에 newwtand가 있는 div에서는 뉴스스탠드 바로가기에 블록이 잡힙니다. 하나의 큰 요소안에 작은 요소요소들이 있는 것을 확인 할 수 있습니다.


2. CSS (모양 스타일)
- Cascading Style Sheets
- 모양 스타일
- 웹 페이지 요소에 스타일을 적용합니다.
- 웹 페이지를 반응형으로 만들기 위해 다양한 화면 크기를 대상으로 합니다.
- 주로 웹 페이지의 "모양과 느낌"을 처리합니다.

네이버 랜딩페이지의 css의 일부분 입니다 . 높이, 넓이, 배경 픽셀 크기, 등 스타일을 조정하고 있습니다.

그리고 바디에서 스타일 부분에서 확인할 수 있는 css입니다. 뉴스스탠드 바로가기의 오른쪽 css를 보시면, 디스플레이는 inline-block, padding은 2px 6px, font-size는 13px, color는 해당 색깔 등으로 스타일을 적용하고 있습니다.

account의 css를 보면 위 뉴스스탠드 바로가기의 스타일과 다름을 볼 수 있습니다. postion, top, left, with, border, background, text-align으로 구성요소 또한 다른 것을 볼 수 있습니다. 테두리 색과, 배경색도 다른 것을 볼 수 있습니다.

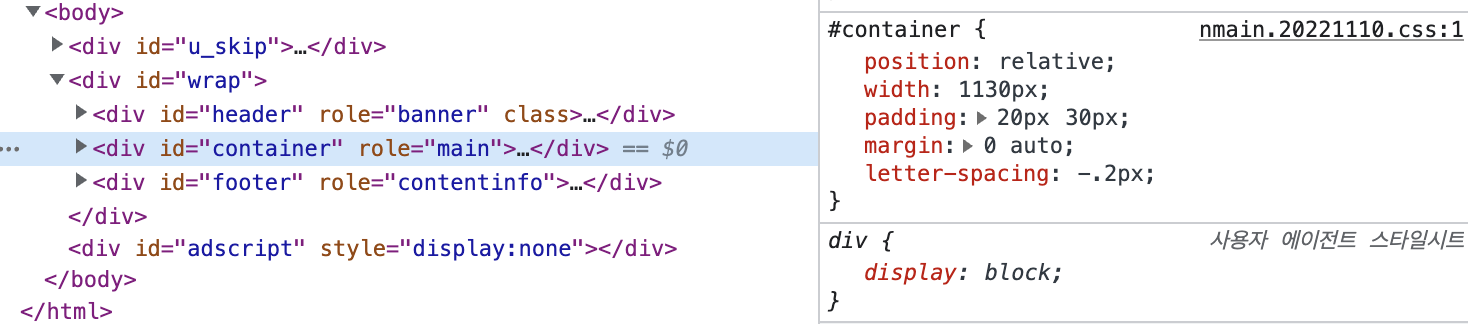
아래 3개는 같은 wrap에 해당하는 header, container, footer 에 해당하는 css가 다른 것을 볼 수 있습니다. color도 다르고 position은 위 2개만 같고 가장 아래에는 없습니다. padding은 여백이라고 하는데 여백을 주고 싶은 곳은 2번째에서 확인할 수 있습니다.



3. Javascript (특정한 동작)
- 웹 페이지에 상호 작용 추가
- 복잡한 기능 및 기능 처리
- 기능을 향상시키는 프로그래밍 코드
1) 값
식(표현식)이 평가되어 생성된 결과이다. 평가는 식을 해석해서 값을 생성하거나 참조한 것이다.
ex. 10 + 20 -> 평가되어 30이라는 값 생성
2) 리터럴
사람이 이해할 수 있는 문자(아라비아 숫자, 알파벳, 한글 등) 혹은 약속된 기호('', "", ., [], {}, // 등)를 사용해 값을 생성하는 표기법이다. 자바스크립트는 리터럴을 평가해 값을 생성한다.
3) 표현식
값으로 평가될 수 있는 문(statement)이다. 표현식이 평가되면 새로운 값을 생성하거나 기존의 값을 참조한다. 리터럴도 값으로 평가되기 때문에 표현식이 된다.리터럴, 식별자(변수, 함수 등의 이름), 연산자, 함수 호출 등의 조합
또한 표현식은 표현식이 평가된 값과 동등한 관계를 맺으므로 표현식을 값처럼 사용할 수 있다.
4) 문(statement)
문과 표현식을 구별, 해석이 가능하다면 자바스크립트 엔진 입장에서 코드를 읽을 수 있고, 실행 결과를 예측할 때도 도움이 된다. 문은 프로그램을 구성하는 기본 단위, 최소 실행 단위다. 문이 모이면 프로그램이 된다.
문은 여러 토큰으로 구성되는데, 토큰(token)이란 문법적인 의미를 가지고 있으며, 문법적으로 더 이상 나눌 수 없는 코드의 기본 요소를 뜻한다. 토큰의 예로 키워드, 식별자, 연산자, 리터럴, 세미콜론이나 마침표 등이 있다.
5) 세미콜론(;)
세미콜론을 사용하면 문이 종료된다. 다만 코드 블록({ })뒤에는 세미콜론을 붙이지 않는다. 예로, if문, for문, 함수 등의 코드 블록 뒤에서는 세미콜론을 필요로 하지 않는다('자체종결성'을 가짐 - 세미콜론 없이도 종료를 의미함).
또한 세미콜론은 자바스크립트 엔진에서는 세미콜론 자동 삽입 기능(ASI)이 자동으로 수행되어 생략이 가능하기도 하다. 다만 개발자의 의도와 자바스크립트의 엔진이 해석한 결과가 다르게 나타날 수 있으므로 생략 시 이 점에 유의가 필요하다.
6) 표현식과 문의 구분
표현식과 문의 개념이 혼동될 수 있다. 구별하는 방법으로는 값으로 평가될 수 있는지만 판단하면 된다. 예로, 변수 선언문은 값으로 평가될 수 없으므로 표현식이 될 수 없는 문이다.
아래는 네이버 날씨 영역입니다. 자바스크립트를 통해 날씨에 따라서 맑음, 흐림, 비, 등의 1~30까지의 아이콘이 보여집니다. 날씨의 변화에 따라서 아이콘이 변하게 결과값을 보여주도록 설정해 둔 것 같습니다.



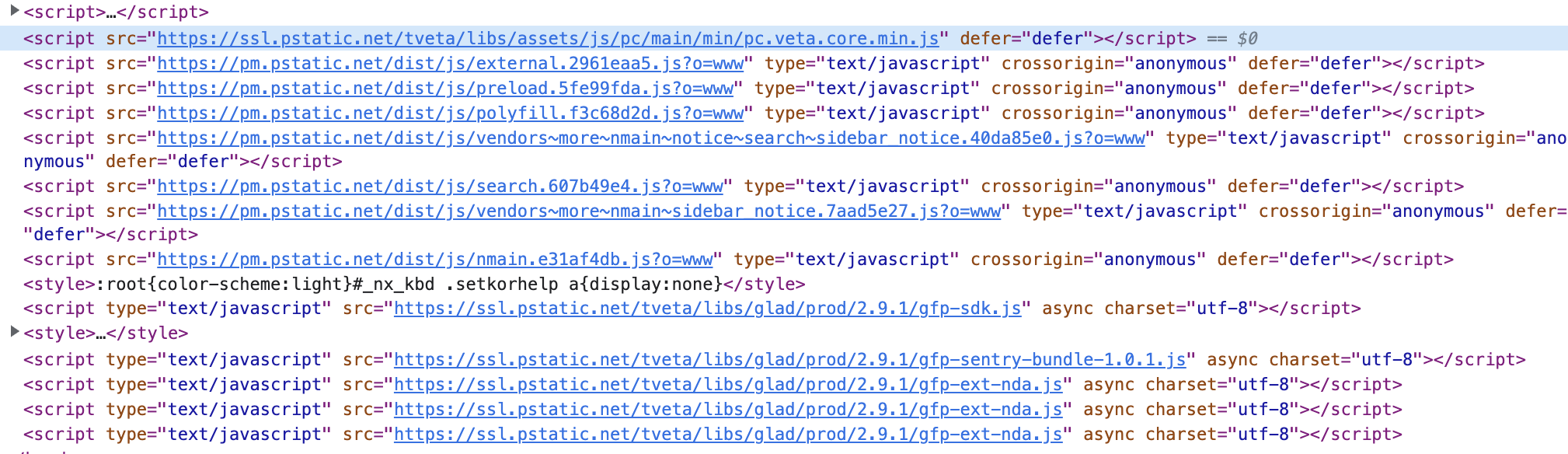
또 어디에 해당하는 jv인지 모르겠지만, 무수히 많은 자바안에 자바기능이 있음을 볼 수 있습니다.

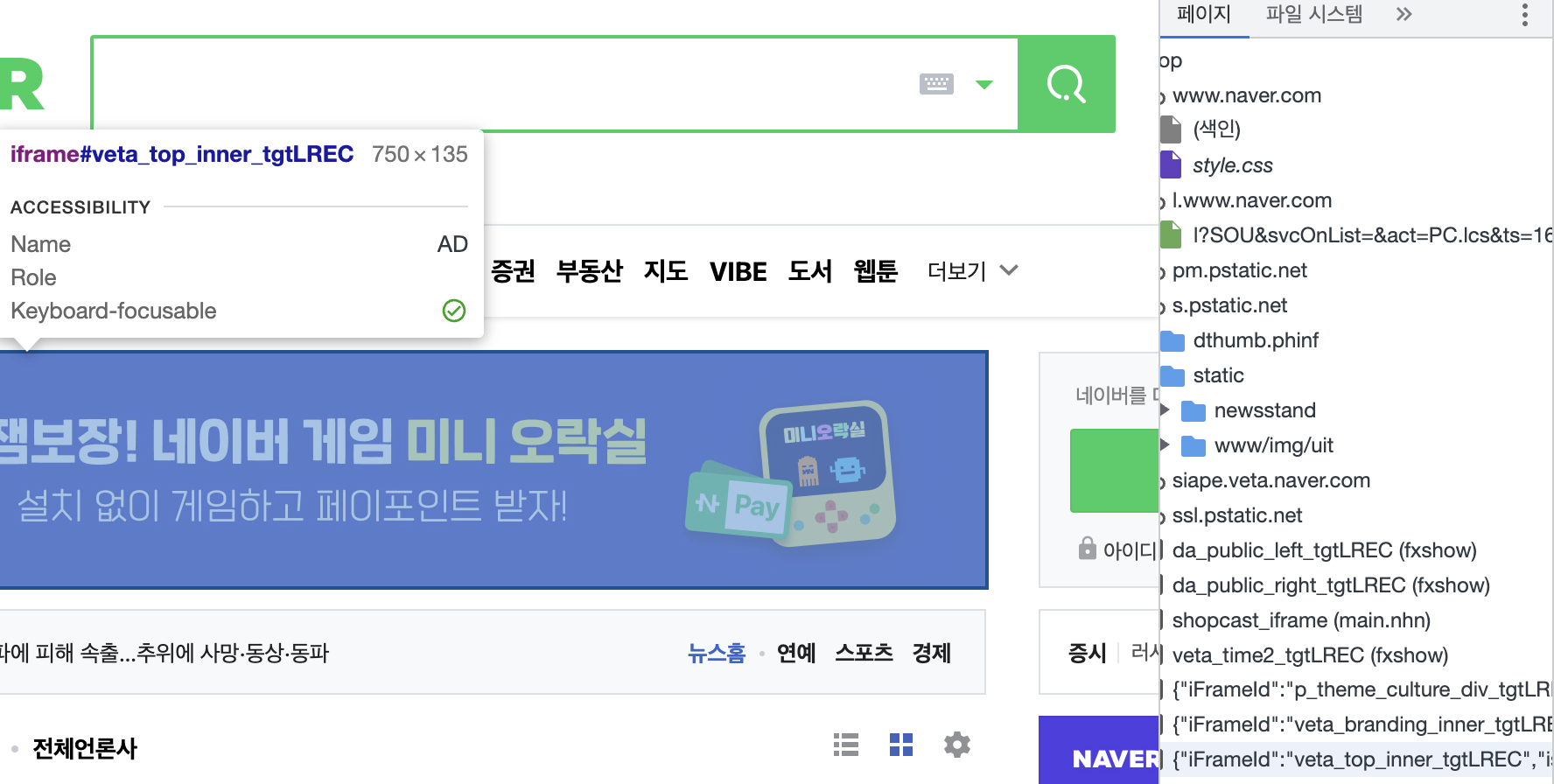
그리고 여러 해당 그림에서 볼 수 있는 자바 명령어를 볼 수 있습니다. 이름은 ad, 쇼핑캐스트로 명명했네요. 사진 크기도 다름을 볼 수 있습니다.



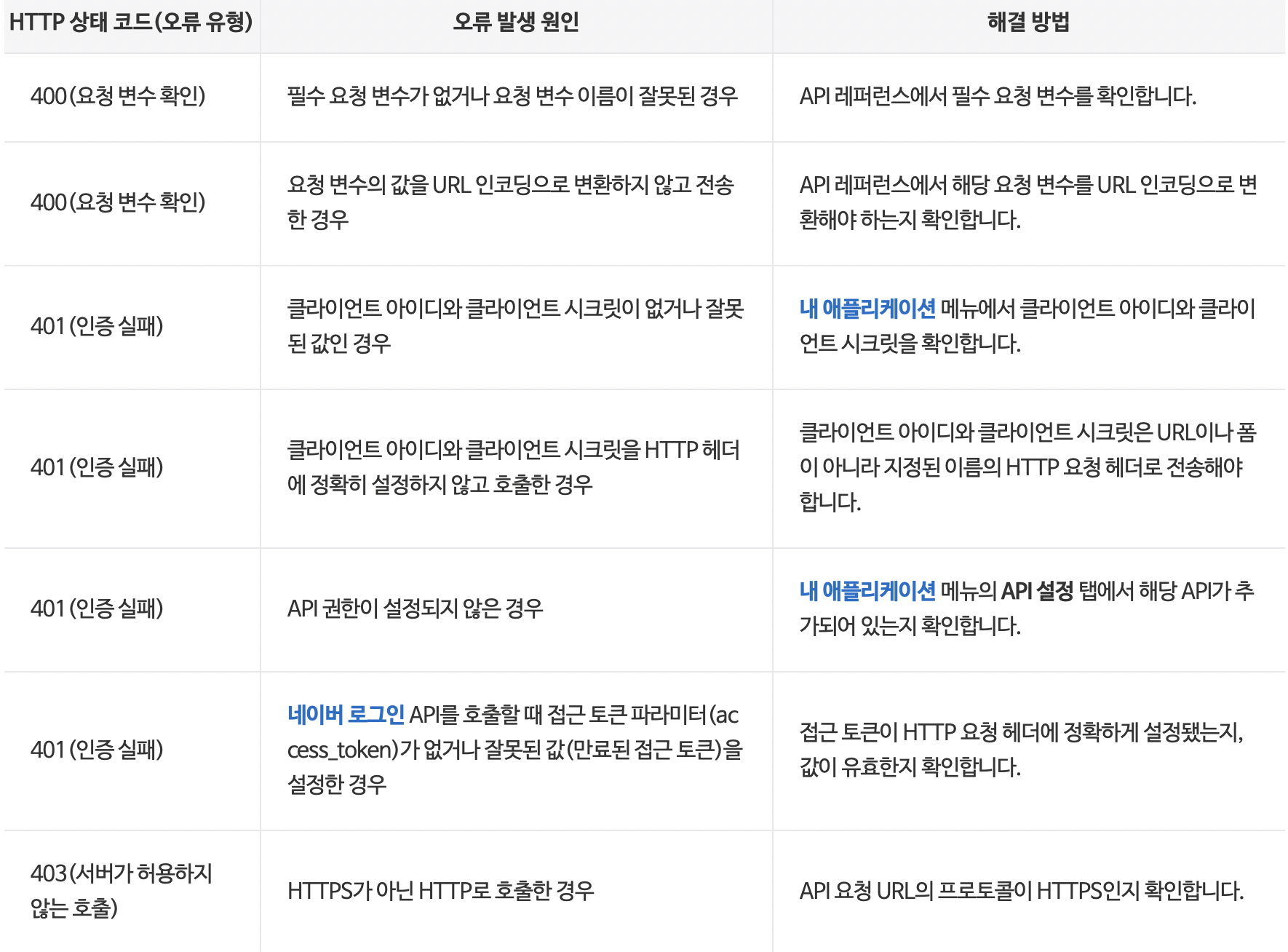
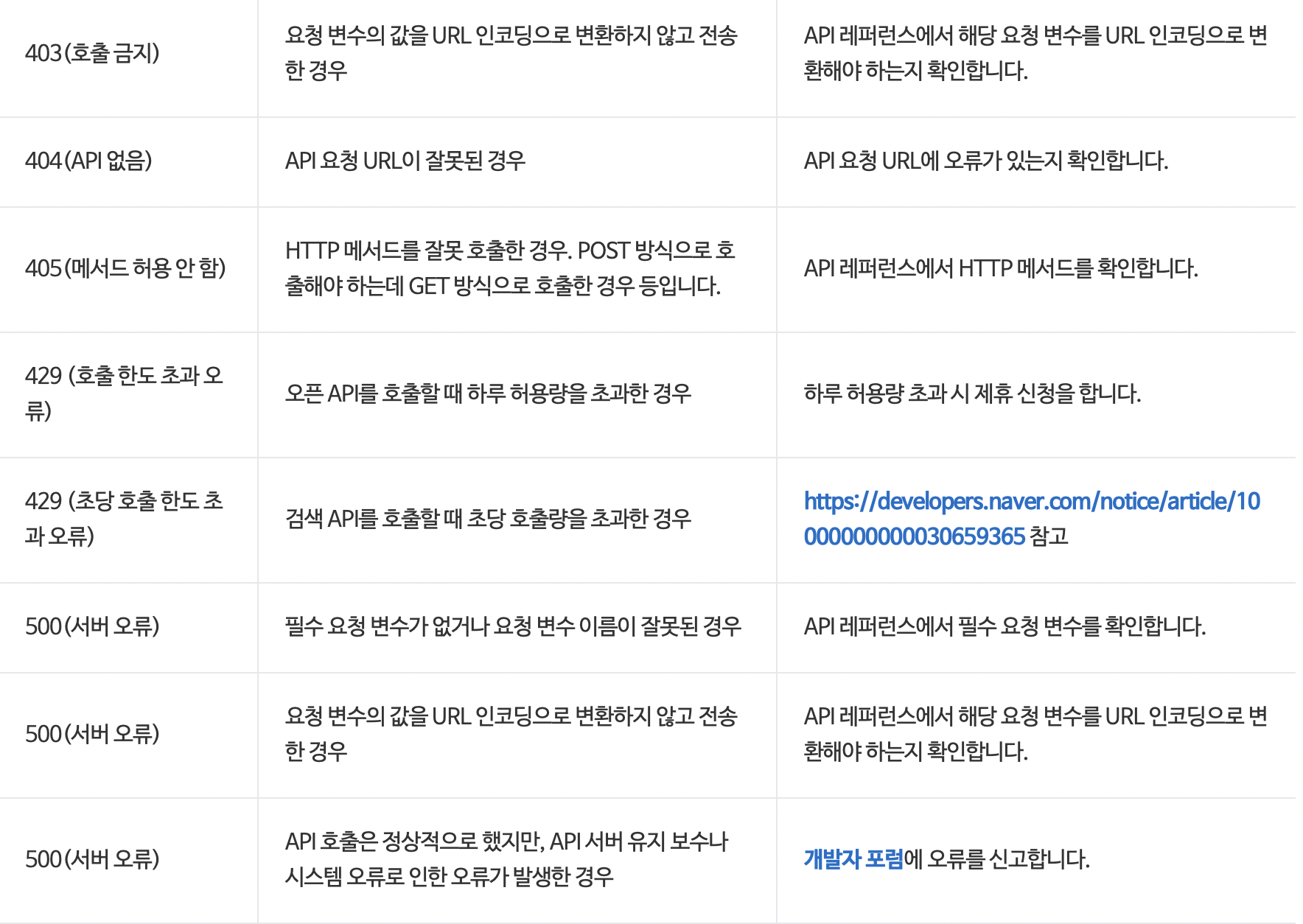
4. 오류유형 (400~500)
그리고 추가적으로 네이버의 HTTP 상태 코드(오류 유형)오류 발생 원인해결 방법을 알아보고자 합니다. 400~500번대의 오류코드에 따라서 오류 유형을 확인할 수 있습니다. 400번대는 주로 인증실패, 변수, 한도 초과의 오류가 발생하며 500번대는 주로 서버 오류가 발생합니다. 오류 발생 원인에는 이름이 잘못됐거나, 권한이 설정되지 않거나, 헤더가 다르거나 등 다양한 이유가 있으며, 해결방법에는 정확하게 설정되어있는지, 변수를 확인하는 등으로 해결할 수 있습니다.
간략하게 요약하자면
400번대 : 프론트엔드 오류
500번대 : 백엔드 오류


글을 마치며,
오늘 처음으로 HTML, CSS, JAVASCRIPT를 접해봤습니다. 코딩의 세계는 정말 무궁무진하며, 오류값을 찾기도 해결하기도 참 어려워 보입니다. 이용자에게 하나의 서비스를 보여주기 위해 뒤에서 이렇게 고군분투하는 사람들이 많다는 것을 느꼈던 과제였습니다.
출처
[1] https://www.coursera.org/learn/html-css-javascript-for-web-developers
HTML, CSS, and Javascript for Web Developers
존스홉킨스대학교에서 제공합니다. Do you realize that the only functionality of a web application that the user directly interacts with is through the web page? ... 무료로 등록하십시오.
www.coursera.org
[2] https://poiemaweb.com/css3-selector
CSS3 Selector | PoiemaWeb
CSS(Cascading Style Sheets)는 HTML 요소(Element)의 style(design, layout etc)을 정의한다. 그리하려면 HTML이 존재하여야 하고 또한 style을 적용하고자하는 HTML 요소를 특정할 필요가 있다. 이러한 목적으로 사용
poiemaweb.com
[3] https://developers.naver.com/docs/common/openapiguide/errorcode.md#오류-메시지-형식
오류 코드 - Open API 가이드
오류 코드 네이버 오픈API를 호출하면 HTTP 상태 코드(HTTP status code)로 API 처리 결과를 반환받습니다. 응답값은 HTTP 응답 본문(HTTP response body)으로 받습니다. 응답값의 형식은 오픈 API에 따라 XML 형
developers.naver.com
'서비스 기획 공부 👩🏻💻' 카테고리의 다른 글
| SNS 연동 로그인 궁금하지 않으셨나요? (카카오 연동 로그인) (0) | 2023.01.27 |
|---|---|
| 유튜브 서비스 확장의 역사 (0) | 2023.01.26 |
| 지방 전문병원 의료정보 데이터 시각화 (2) | 2023.01.19 |
| 접근성이 낮은 의료 정보 데이터 활용을 통한 건강불평등 해소 (0) | 2023.01.18 |
| SaaS의 파일 호스팅 서비스 '구글포토' (0) | 2023.01.17 |