이번 과제는, W6D1 과제에 대한 회고를 해보려합니다. 2주동안 개발, 데이터에 대한 배운점을 flow chart에 녹여보는 시간을 가져보겠습니다. 아래의 링크에서 작성했던 과제를 바탕으로 새롭게 배운 내용과 어디서 얼마나 다른지 알아보는 시간을 가져보겠습니다. 사용자의 Flow Chart를 통해 어떻게 UI, 클라이언트, 서버, DB가 각각 어떻게 보이고 작동할지 예상해 보려합니다.
'필라이즈' 서비스 구현을 위한 데이터베이스 구성
1. '필라이즈' 소개와 기능 📌 '필라이즈' 소개 ‘Pill’ 과 분석하다라는 뜻의 ‘Analyze’의 합성어로 ‘약을 개인에 맞게 분석하다’의 필라이즈 입니다. 모든 사람들이 아무 걱정없이, 행복하게
busybaby.tistory.com
1. '필라이즈' 소개와 기능
📌 '필라이즈' 소개
‘Pill’ 과 분석하다라는 뜻의 ‘Analyze’의 합성어로 ‘약을 개인에 맞게 분석하다’의 필라이즈 입니다. 모든 사람들이 아무 걱정없이, 행복하게 자신의 삶을 살아갈 수 있도록, 사람들의 건강 수명을 늘리는 것을 목표로 하는 디지털 헬스케어 서비스입니다. 성분과 건강고민을 바탕으로 영양제, 건강보조식품을 추천해줍니다. 건강 검진 결과를 불러와서 더 정교한 추천을 받는 것도 가능하며, 1일 기준 섭취량과 개인정보에 따라 피해야 하거나 꼭 챙겨야 할 정보를 분석하여 보여줍니다.

📌 '필라이즈'의 대표 기능에는
1) 영양제뿐만 아니라 음식까지 한번에 관리할 수 있습니다.
2) 건강 고민에 맞는 영양제와 식단을 추천해 줍니다.
3) 현재 섭취하고 있는 영양제의 합량을 분석해 줍니다.
4) 매일의 식단을 점수와 통계기능으로 간편하게 관리할 수 있습니다.
5) 10만개 이상의 영양제 리뷰도 확인할 수 있습니다.
6) 건강검진 결과도 연동 서비스를 통해 불러올 수 있습니다.

2. 필라이즈 이용자의 Flow chart
필라이즈의 대표기능 중, 영양제 분석이라는 기능을 이용자 관점의 Flow chart 입니다. 가장먼저 개인화를 위한 데이터를 먼저 수집을 합니다. 가입을 하자마자 온보딩 과정에서 자연스럽게 건강 정보 및 고민을 입력하게 됩니다. 건강 고민을 선택하는 단계에서 27개가 되는 선택지에서 8개를 고르기란 쉽지않은데, 20대가 많이 하는 고민, 30대가 많이 하는 고민 등 연령별 고민을 제안해주어 빠르게 선택을 돕는 플로우를 가지고 있습니다.
그리고, 현재 섭취하고 있는 영양제를 선택을하고 분석을 하면 최종적으로 영양제 분석 리포트가 발간됩니다. 발간된 리포트에는 필수 성분 분석, 기타 요소 분석, 리포트 점수 높이기 위한 팁을 제공합니다. 그리고 마지막에는 영양제 섭취 시간 알람 등록을 위한 마지막 플로우 흐름으로 설계하여 재방문을 유도합니다.


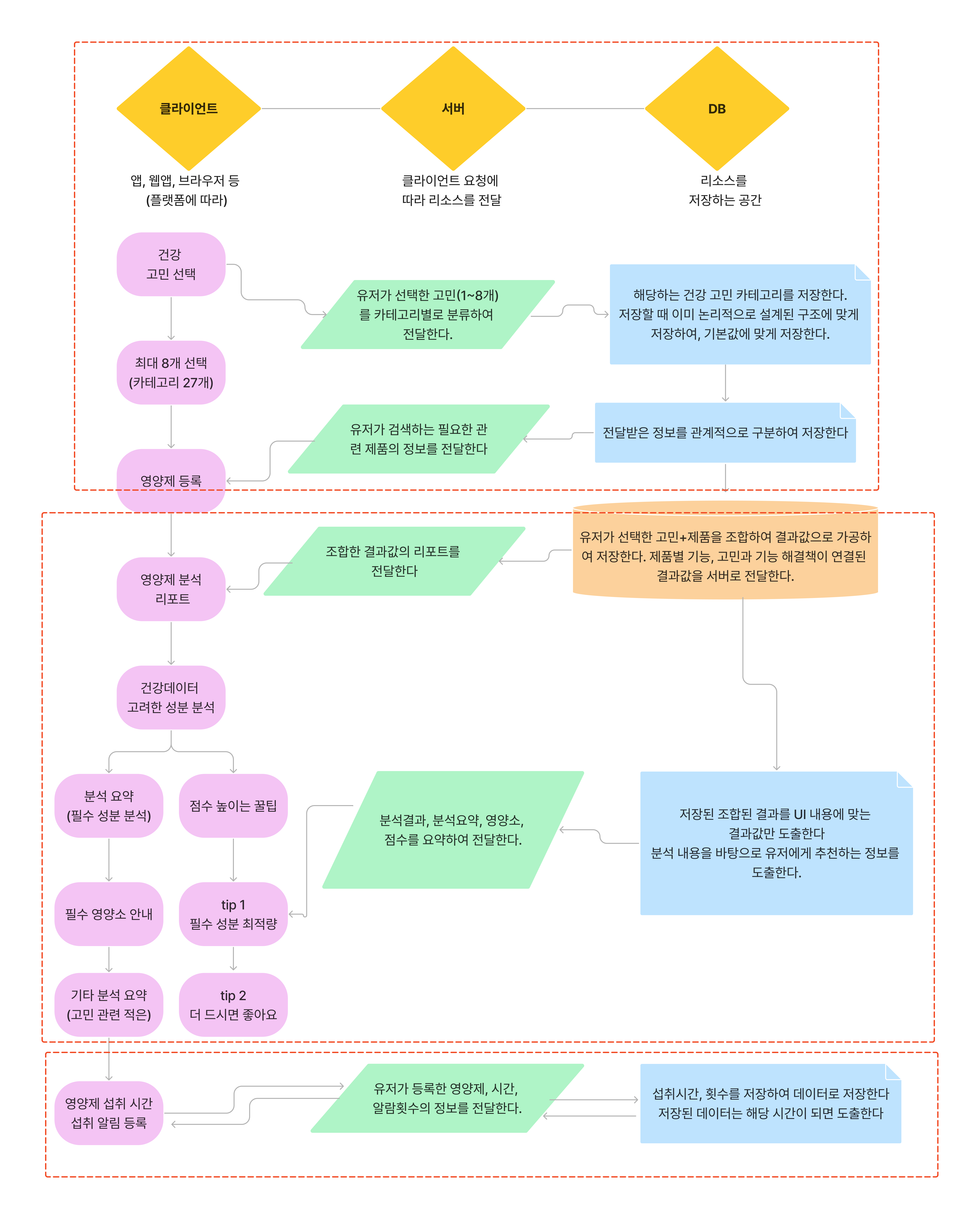
3. 필라이즈 UI, 클라이언트, 서버, DB 의 작동원리 (예상)
💊 클라이언트 : 손님, 요청자
💊 서버 : server, 클라이언트가 요청하는 정보를 제공(서빙)하는 컴퓨터
💊 DB : data base, 여러 사람들이 공유하고 사용할 목적으로 통합 관리되는 데이터들의 모임

UI-클라이언트-서버-db가 각각 어떻게 보이고 작동할지 예상해보겠습니다.
1) 영양제 분석하기의 UI
전체적인 UI는 아래와 같습니다. UI의 특징은 누구나 쉽고 빠르게 건강 고민을 선택할 수 있으며, 브랜드명과 제품명만 입력해도 연관 추천 제품명을 노출해서 빠르게 제품 등록을 할 수 있습니다. 특이한 점은 찾는 영양제가 맞는지 한번 더 확인, 건강데이터를 한번 더 확인과 같이 다소 정확한 정보를 위해 재차 반복하는 UI를 띄었습니다.
그리고 발간된 보고서를 스크롤을 내리면서 확인하는 것과 더불어 전체보기 기능을 같이 포함하고 있습니다. 다른 화면을 통해 결과값을 더 자세하게 각각의 내용을 확인 할 수 있습니다. 그리고 고민하는 건강에 해당하지 않는 과다한 영양제는 '기타 분석 요약'으로 따로 빼서 고민과 맞지 않는 영양제의 결과를 제공하고 있다는 점이 특이점 입니다.


2) 클라이언트, 서버, DB
영양제 분석하기의 세션을 3개로 나누어 보았습니다. 사용자가 100% 제품 등록과 건강 고민의 과정이 막힘없이 등록하고 보고서를 본다는 가정입니다. 범례는 입력한 데이터를 저장하고 전달하고 가공하여 최종적인 결과값을 도출하기 때문에 전달, 저장, 가공 3가지로 선정해 보았습니다. 첫번째는 사용자가 등록하고 등록한 데이터가 데이터 베이스에 저장되는 세션입니다. 두번째는 가공된 정보가 사용자에게 노출되는 영역입니다. 카테고리에 맞고, 주제에 맞는 가공된 정보가 전달되어야하는 것이 특징입니다. 그리고 세번째는 사용자가 원하는 알람시간과 데이터를 푸쉬로 내보내기 위해, 시의성에 맞게 저장된 영양제를 보여줘야합니다.



'서비스 기획 공부 👩🏻💻' 카테고리의 다른 글
| 'PO, PM'으로서 스크럼, 스프린트 과정의 요약 (0) | 2023.02.02 |
|---|---|
| '스프린트' 사용 후 문제점, 애자일하게(유저 스토리) 개선 (1) | 2023.02.01 |
| SNS 연동 로그인 궁금하지 않으셨나요? (카카오 연동 로그인) (0) | 2023.01.27 |
| 유튜브 서비스 확장의 역사 (0) | 2023.01.26 |
| 네이버의 HTML, CSS, JAVASCRIPT 구성 살펴보기 (1) | 2023.01.25 |